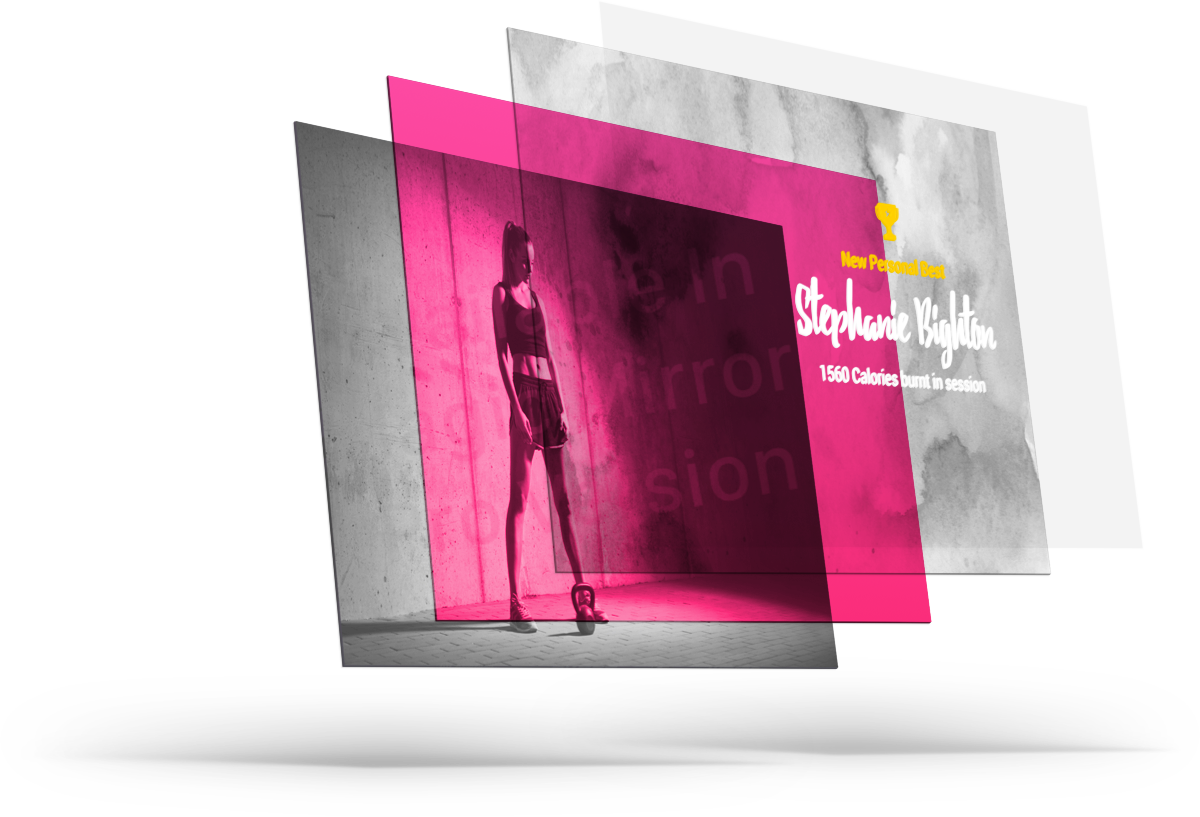
Creating a brand
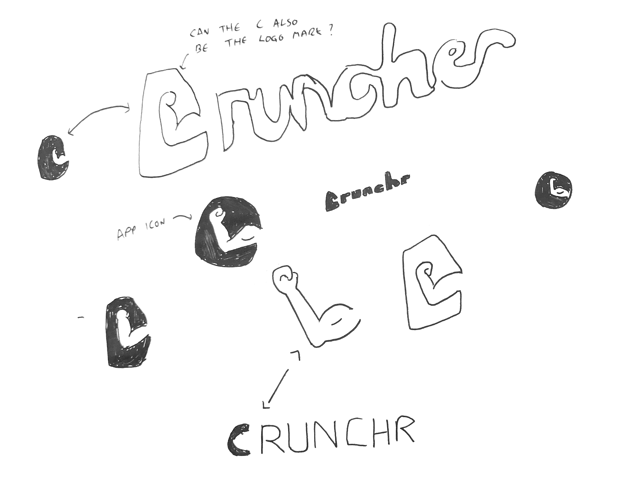
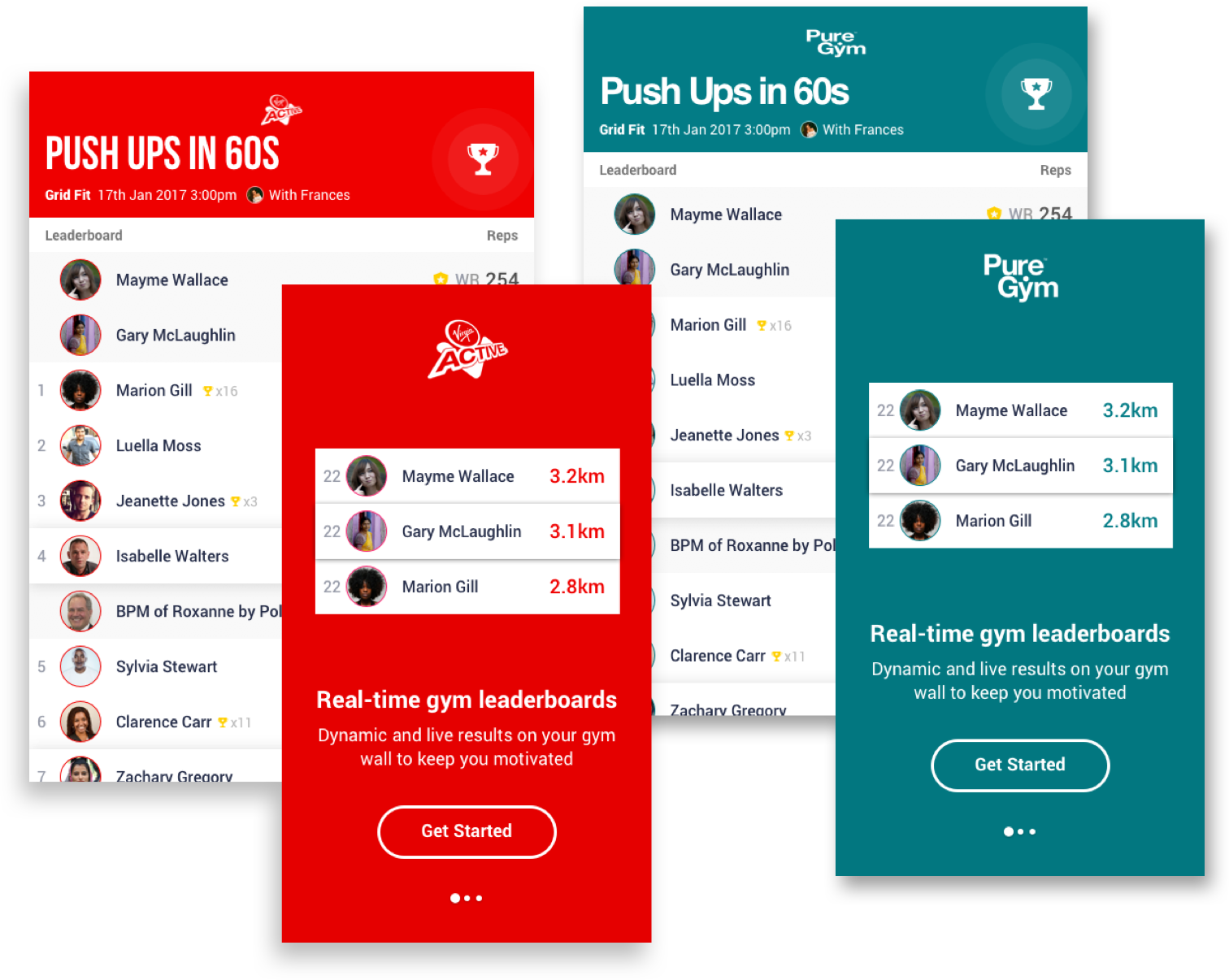
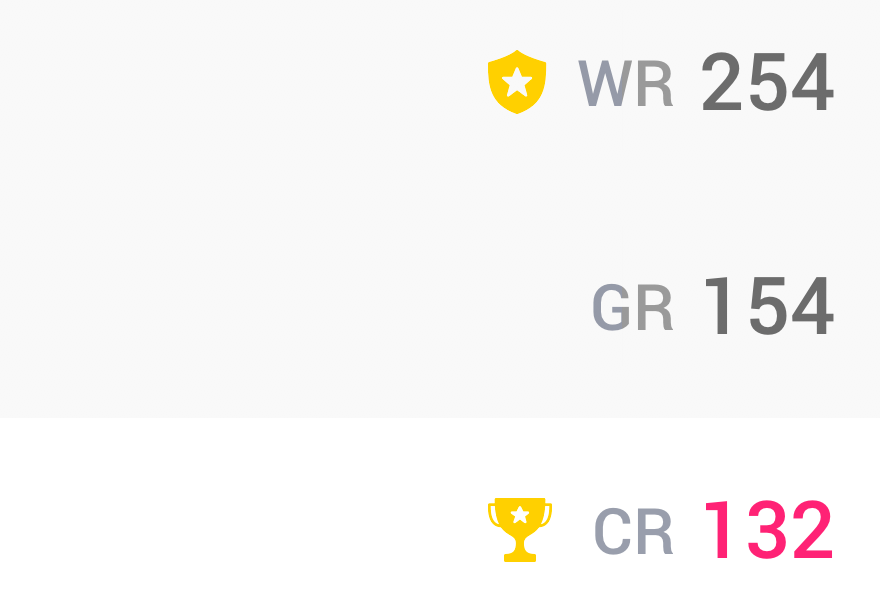
Unifying the visuals and experience
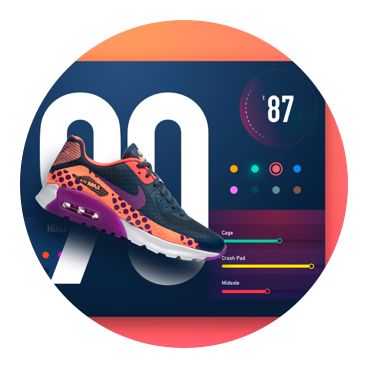
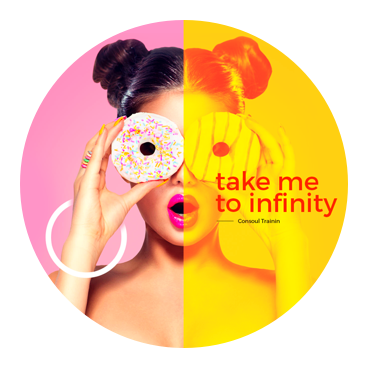
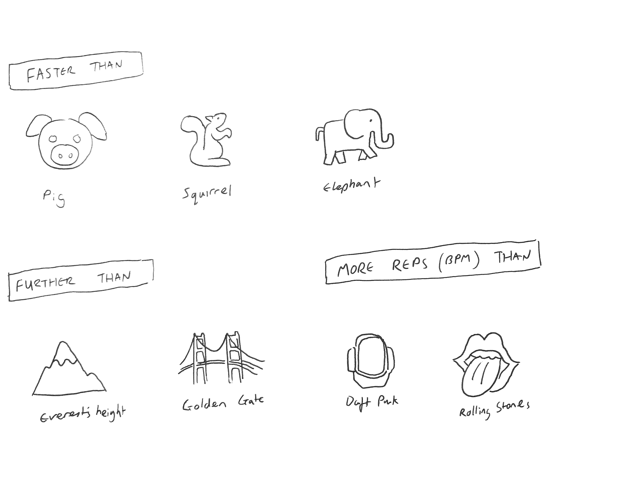
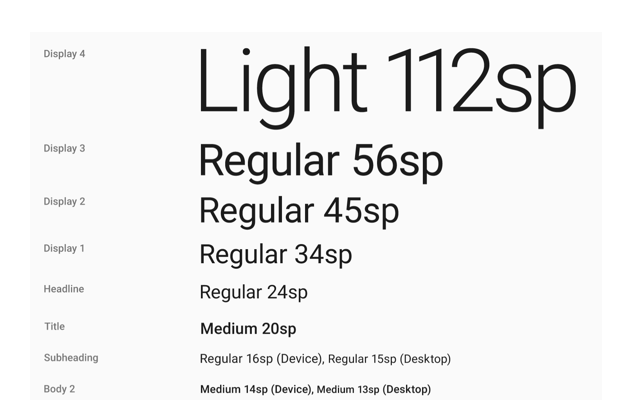
For a visually consistent look and a product that fits the context, it is important to spend time on the a consistent and stretch tested brand. As shown in the user research I wanted to take a fun, gamified approach that could sit alongside the fitness fashions of the day.